
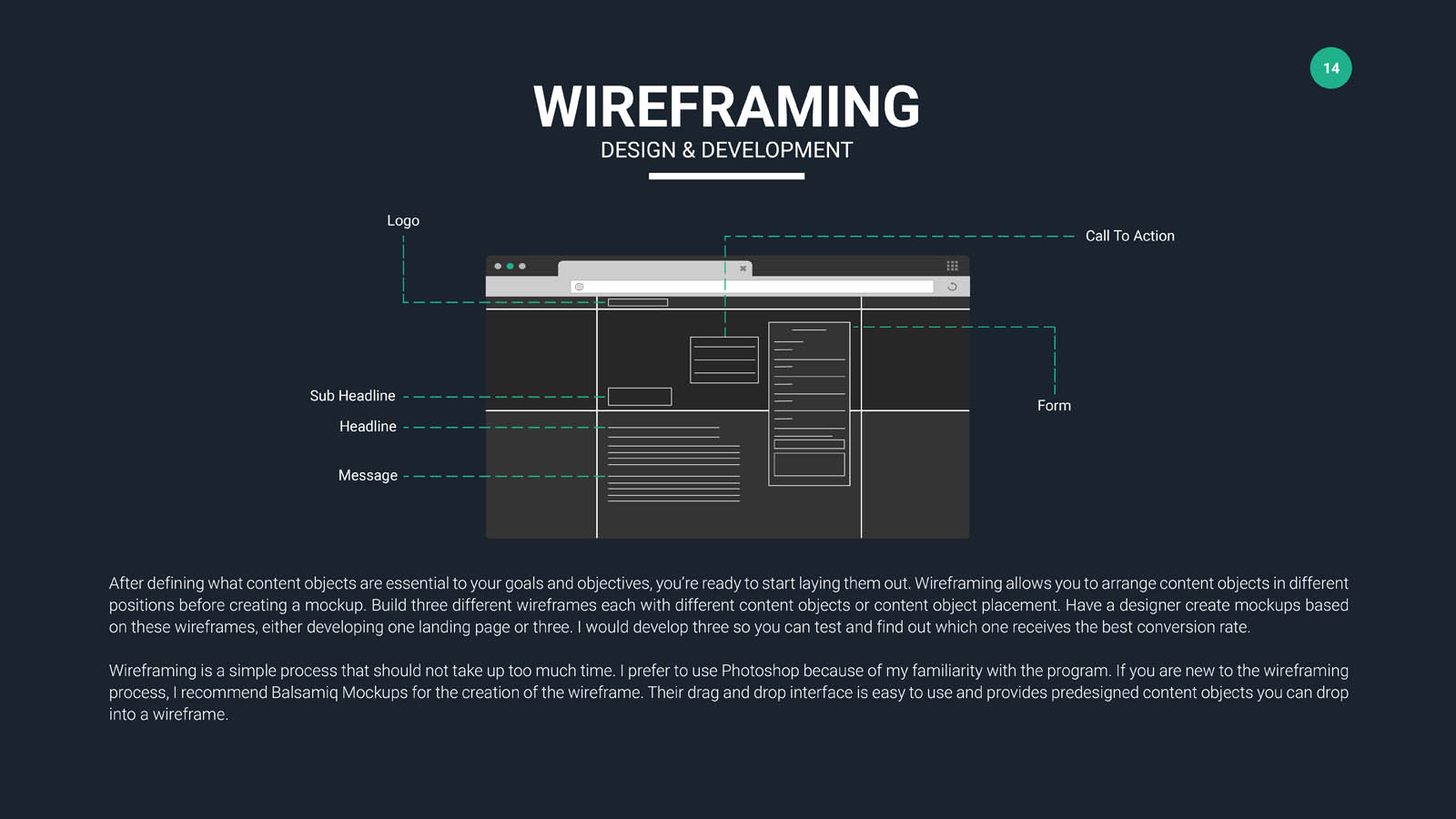
After defining what content objects are essential to your goals and objectives, you’re ready to start laying them out. Wireframes allow you to arrange content objects in different positions before creating a mockup. Build three different wireframes each with different content objects or content object placement. Have a designer create mockups based on these wireframes, either developing one landing page or three. I would develop three so you can test and find out which one receives the best conversion rate.
Wireframing is a simple process that should not take up too much time. I prefer to use Photoshop because of my familiarity with the program. If you are new to the wireframing process, I recommend Balsamiq Mockups for the creation of the wireframe. Their drag and drop interface is easy to use and provides predesigned content objects you can drop into a wireframe.

The mockup is an important part of the creation process as it will represent what the landing page will look like before a developer slices and codes it. At this point, you trust the designer to create the landing page using best practices for direct response design. Typically the design will adhere to brand standards, the call to action will contrast, the headline will be big, and it will instill confidence in the consumer. Ultimately the design should support your goals and objectives. It’s ideal that your designer has previously created landing pages with a focus on design for conversion.